Was ist beim Bau eines Krankenhauses der wichtigste Faktor, der allen Menschen einen sicheren Zugang ermöglicht? Meine ganze Aufmerksamkeit richtet sich auf die oberste Priorität der virtuellen Planung, nämlich den Bau von Rampen. Wenn Sie fragen: "Warum?", würde die Antwort auf eine Schlussfolgerung hinauslaufen: Leichter Zugang für Menschen mit Behinderungen.
Stellen Sie sich vor, wie wichtig es ist, die Gleichstellung durch Webstandards sicherzustellen, wenn das Design des Gebäudes modulare Gleichheit gewährleisten kann?
Laut der Weltgesundheitsorganisation leben etwa 15 % der Weltbevölkerung mit einer Form von Behinderung.

Mit den bloßen Prinzipien der Web Content Accessibility Guidelines (WCAG) 2.0 hat das Web die Anforderungen für einen gleichberechtigten Webzugang harmonisiert.
Barrierefreiheit ist umso wichtiger, wenn Sie Teil der Gesundheitsbranche sind. Die Versorgung von Patienten und Mitarbeitern über Web-Accessibility wird zur Pflicht der Gesundheitsorganisationen.
Die Rolle der Web-Accessibility im Gesundheitswesen
Patienten mit Behinderungen haben das Recht auf eine qualitativ hochwertige Gesundheitsversorgung wie alle anderen, und Krankenhäuser schließen möglicherweise unbeabsichtigt ihre Türen für das Publikum mit Behinderungen, indem sie keine Barrierefreiheit auf ihren Websites implementieren.
Aktivitäten im Gesundheitswesen wie die Vereinbarung von Terminen, die Überprüfung von Berichten, die Bezahlung von Rechnungen, die Suche nach Ärzten und anderen medizinischen Fachkräften haben sich rasant ins Internet verlagert. Während Online-Aktivitäten zu einer Vereinfachung für die Patienten geführt und ihnen die Hektik langer Warteschlangen erspart haben, welche Art von Behandlung wird Menschen mit Behinderungen zuteil?
Ein sehbehinderter Patient besucht Ihre Website des Gesundheitswesens, um nach besseren Behandlungsmöglichkeiten zu suchen, kann aber nicht entziffern, was auf der Seite steht, und verlässt die Website sofort.
Ein Beispiel für ein gescheitertes Engagement, dies war eine frustrierende Erfahrung für sie. In ähnlicher Weise benötigen Patienten mit Behinderungen und eingeschränkter Geschicklichkeit auch unterstützende Technologien, um mit einer Website zu interagieren.
Assistive Technologien wie Bildschirmleseprogramme helfen sehbehinderten Menschen, Text und Daten auf dem Bildschirm zu lesen.
Daher ist die Notwendigkeit einer qualitativ hochwertigen Website für das Gesundheitswesen in solchen Situationen ein Muss. Websites für das Gesundheitswesen sollten intelligent gestaltet sein, zum Wohle aller Menschen.
Denn:
- Web-Accessibility bietet allen gleiche Standards. Jede Person, unabhängig von ihren körperlichen Fähigkeiten, kann auf Informationen zugreifen.
- Sie geht Hand in Hand mit den Funktionen, die eine universelle Nutzbarkeit von Informationen gewährleisten, wodurch Abkürzungen und unbekannte medizinische Fachbegriffe leicht zu definieren sind.
- Sie stellt sicher, dass Menschen mit Sehbehinderung Bewegtbilder oder statische Medien mit Alt-Text verstehen können, der von Bildschirmleseprogrammen laut vorgelesen werden kann, und dass Menschen mit Hörbehinderung durch Untertitel in Videos unterstützt werden.
- Web-Accessibility beschränkt sich nicht nur auf visuelle und auditive Inhalte, sondern stellt auch sicher, dass Menschen mit motorischen Einschränkungen, behinderten Armen, die Website ohne Computermaus oder andere Zeigegeräte wie Touchpad oder Touchscreen nutzen können.
Es ist wichtig, sie mit den visuellen Inhalten zu synchronisieren, um sie zu kontextualisieren.
Web-Accessibility für Gesundheitsorganisationen ist nicht nur eine Option, sondern eine wichtige Anforderung.
Warum ist Web-Accessibility eine wichtige Anforderung?
Abschnitt 508 der Web Content Accessibility Guidelines (WCAG) 2.0, Level AA, besagt, dass alle Websites (hauptsächlich die der Gesundheitsorganisationen) allen Personen gleiche Standards bieten müssen. Wenn die Gesundheitsdienstleister die von der ADA geforderten Richtlinien zur Barrierefreiheit nicht einhalten, setzen sie sich rechtlichen Schritten aus.
Gemäß den Richtlinien:
Die Accessibility-Standards der Website sollten darauf abzielen, die AA-Standards zu erfüllen. Die Standards sind in vier Prinzipien unterteilt: wahrnehmbar, bedienbar, verständlich und robust.
- Sie sollte die Accessibility-Funktionen der Website auflisten, einschließlich Alt-Text, Skip-Links und ARIA-Attribute.
- Stellt sicher, dass die Seite ohne Maus (mit Hilfe der Tastatur) benutzt werden kann.
- Gewährleistet einen ausreichenden Farbkontrast für den Text.
- Sie sollte Ratschläge zu gängigen Aufgaben wie der Vergrößerung der Textgröße und dem Anzeigen von PDF-Dateien enthalten.
- Sie sollte Kontaktinformationen enthalten, falls der Benutzer Schwierigkeiten hat, auf Teile der Website zuzugreifen.

Kann ich ungeschoren davonkommen, ohne diese Accessibility-Standards zu implementieren?
Wenn Ihnen gerade die Frage "Kann ich ungeschoren davonkommen, ohne Accessibility-Standards zu implementieren" durch den Kopf geht, dann sollten Sie lesen, was Tenet Healthcare im Jahr 2016 passiert ist.
Im Jahr 2016 wurde Tenet Healthcare (das mehrere Krankenhäuser in Florida betreibt) im Namen von sehbehinderten Personen in einer Sammelklage genannt. In der Klage wurde behauptet, dass die Website des Krankenhauses für blinde Menschen mit Screenreader-Technologie nicht zugänglich sei und gegen die Regel des ADA-Titels III verstoße. Dies führte zu rechtlichen Schritten gegen sie, zusätzlich zu einer hohen Strafe.
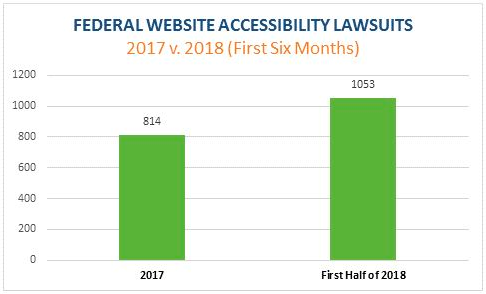
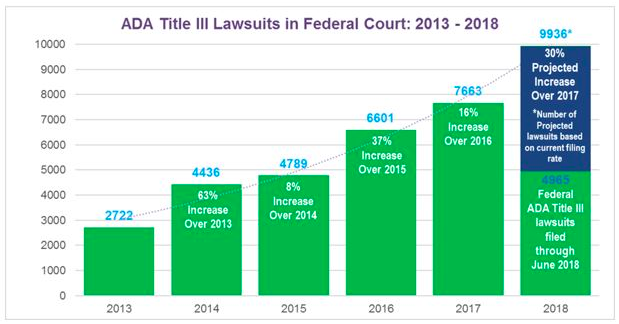
Gemäß ADA Titel III wurden in den ersten sechs Monaten des Jahres 2018 4965 Bundesfälle eingereicht. Wenn die Einreichung im gleichen Tempo weiterginge, gäbe es am Ende des Jahres fast 10.000 Fälle (30 % Anstieg gegenüber 2017).


In den letzten Jahren sind die Gesundheitsindustrien zunehmend ins Visier von staatlichen Klägern geraten, die sich über Diskriminierung aufgrund von Behinderung beschweren. Wenn Sie glauben, dass Sie damit durchkommen können, dann denken Sie noch einmal darüber nach.
Die Nichteinhaltung der Web-Accessibility im Gesundheitswesen kann nicht nur bedeuten, dass Sie mit Klagen zu kämpfen haben, sondern auch bestraft werden und öffentliche Beschämung bald zu finanziellen Verlusten führen kann.
Wie stellen Gesundheitsorganisationen Web-Accessibility sicher?
Abgesehen von der Einhaltung der Richtlinien des ADA-Titels III hat die Entwicklung der Technologie die Gesundheitsindustrien grundlegend verändert und gestärkt. Um die Gesundheit und Fitness der Menschen zu erhalten, spielt Innovation eine entscheidende Rolle in der Medizin. So trägt sie zur Gesundheitsbranche bei.
- Bildschirmvergrößerung und Bildschirmlesesoftware
Die Bildschirmvergrößerungssoftware ermöglicht die Vergrößerung des Computerbildschirms, so dass der Bildschirm leicht gelesen werden kann und das Publikum alles sehen kann, was sich auf dem Bildschirm befindet. Für diejenigen, die eine schlechte Sehkraft haben, ist eine sprechende Software verfügbar, die den Text auf der Seite lesen kann. Kurz gesagt: Bildschirmleseprogramme. Bildschirmleseprogramme wie JAWS, NVDA, Talk Button usw. helfen dem Benutzer, diese Aufgabe zu erfüllen.
- Text-to-Speech
Text-to-Speech hat den Patienten geholfen, digitale Inhalte zu verstehen, indem es eine einfachere Audioversion bereitstellt. Dies ist potenziell hilfreich für diejenigen, die möglicherweise Probleme mit dem Lesen und Schreiben haben, eine neurologische Entwicklungsstörung, Sehschwäche, ältere Menschen und alle anderen, die nach einer einfacheren Möglichkeit suchen, unterwegs auf digitale Inhalte zuzugreifen.
Text-to-Speech liest den Patienten laut die wichtigen medizinischen Informationen vor, zu denen Beschreibungen der Krankheiten, medizinische Verordnungen und Beipackzettel für Medikamente gehören können. Diese Art von Informationen muss gut verstanden werden, um jede Art von Missbrauch zu vermeiden. Indem diese Option den Patienten zur Verfügung gestellt wird, setzt die digitale Revolution im Gesundheitswesen gleiche Standards für das vielfältige Publikum da draußen.

- Medikamenten-Tools
Menschen mit Behinderungen müssen mehrere Medikamente einnehmen, und versäumte Dosen können zu einer Verschlimmerung der medizinischen Umstände führen. In schweren Fällen kann dies sogar zu einer Reihe von Konsequenzen führen, die zu einem Krankenhausaufenthalt führen.
Patienten, die sehbehindert sind oder an anderen Lesestörungen leiden, können diese Medikamenten-Tools problemlos verwenden. Diese Tools helfen den Patienten, sich an den genauen Zeitpunkt für ihre Medikamente zu erinnern, indem sie sie mit ihren Medikamenten abwechseln. Darüber hinaus behalten diese Tools auch ihre Herzfrequenz im Auge und erinnern sie an ihre geplanten Termine. Es gibt Produkte, die dem Publikum bei dieser Aufgabe helfen, Produkte wie AdhereTech, Amiko.IO, MyUBox, MedMinder und Vitality GlowCaps.
Warum ist Drupal die beste Option für Websites im Gesundheitswesen?
Wenn Gesundheitsorganisationen nach einer Plattform suchen, die kosteneffektiv ist, wenn es um den wachsenden Bedarf des Gesundheitssystems für die Patienten geht, glänzt Drupal in diesem Bereich.
Es besteht kein Zweifel, dass Drupal-basierte Gesundheitstechnologien ein besseres Leben ermöglichen. Es ist nicht nur einfach zu bedienen und zu bearbeiten, sondern es erleichtert auch Gesundheitsorganisationen den Umgang mit Daten und Dokumentation.
Die Hauptrolle, die Drupal bei all diesen Websites im Gesundheitswesen spielt, ist die Bereitstellung einer qualitativ hochwertigen Accessibility für das vielfältige Publikum. Wie? Nun, hier sind einige der Änderungen, die Drupal 8 im Bereich Accessibility vorgenommen hat, um sicherzustellen, dass Ihre Website mit einem starken Fundament startet.
- Automatischer Alternativtext
Automatischer Alternativtext generiert beschreibende Informationen zu einem Bild. Um sehbehinderten Menschen das Verständnis aller Arten von medizinischen Bildern zu erleichtern, wird Alt-Text verwendet.
Screenreader und andere Textleseprogramme lesen diese Bilder oder Seiten mit Hilfe von automatischem Alternativtext laut vor.
Das Modul hilft bei der Erstellung einer angemessenen Beschreibung eines Bildes oder einer Webseite in einer für Menschen lesbaren Sprache mit vollständigen Sätzen. Die Beschreibung basiert auf einer Sammlung von Inhalts-Tags und einer Beschreibung, die vom Editor bereitgestellt wird.
- WAI-ARIA
Ein weiteres von W3 veröffentlichtes Set von Standards, WAI-ARIA, befasst sich mit der Bereitstellung bestimmter Inhaltstypen für die Benutzer. Die Drag-and-Drop-Funktionalität ist ein gutes Beispiel dafür. Drupal 8 folgt allen Richtlinien von WAI-ARIA, um die Benutzer für die unterstützenden Technologien verständlicher zu machen.
- Aurale Benachrichtigungen
Benutzer mit Sehbehinderung können visuelle Aktualisierungen auf der Seite nicht sehen, wie z. B. Farbänderungen, Animationen oder Texte, die an den Inhalt angehängt werden. In diesem Fall präsentiert Drupal eine JavaScript-Methode Drupal.announce(), die ein "aria-live"-Element auf der Seite erstellt. Drupal.announce akzeptiert eine Zeichenkette, die von einem Audio-UA gelesen werden soll.
- Block ARIA Landmark Role
Das Modul Block ARIA Landmark Roles wird verwendet, um den programmgesteuerten Zugriff auf einen bestimmten Abschnitt von Seiten zu ermöglichen, mit anderen Worten, es bietet Benutzern, die unterstützende Technologien verwenden, eine einfache Möglichkeit, Inhaltsblöcke zu überspringen, die auf mehreren Seiten wiederholt werden, und sie über die programmgesteuerte Struktur der Seite zu informieren.
Das Modul fügt den zusätzlichen Elementen des Konfigurationsformulars hinzu, die es dem Benutzer ermöglichen, ARIA-Landmarks zuzuweisen (die verwendet werden können, um von Abschnitt zu Abschnitt zu navigieren). Alle Attribute werden den Elementen auf der Seite hinzugefügt, um die Bereiche wie den Hauptinhalt oder vielleicht den Navigationsbereich zu definieren.
Eine sehbehinderte Person kann mit Hilfe dieses Moduls leicht ein Navigationsmenü finden und einfach zum Navigations-Landmark springen. Landmarks helfen auch Menschen mit Behinderungen, indem sie ihnen eine reine Tastaturnavigation zu einem bestimmten Abschnitt von Seiten ermöglichen.
- CKEditor Abbreviation
CKEditor Abbreviation-Module helfen, einen Button zum CKEditor hinzuzufügen, um Abkürzungen einzufügen und zu bearbeiten. Wenn eine Art von Abkürzungs-Tags ausgewählt wird, enthält das Kontextmenü auch einen Link zum Bearbeiten der Abkürzungen.
- CKEditor Accessibility Checker
Das Modul CKEditor Accessibility Checker ist eine innovative Lösung, mit der Sie den Accessibility-Level des im CKEditor erstellten Inhalts überprüfen und jedes gefundene Problem sofort beheben können.
Fazit
Die Technologien im Gesundheitswesen entwickeln sich sehr schnell, und die Einhaltung der Accessibility-Standards bringt auch aus technischer Sicht Vorteile. Jede Organisation ist bestrebt und darauf konzentriert, ihren Patienten zu dienen, sei es eine Gesundheitsorganisation oder eine Website-Entwicklungs-Organisation, das Publikum ist der allererste Schlüssel zu allen Accessibility-Standards. Drupal trägt zu jedem einzelnen bei und gewährt Benutzer- und digitale Erfahrungen in jedem Sektor.
Bei OpenSense Labs hatte das Ziel solcher Bedenken immer oberste Priorität. Kontaktieren Sie uns unter [email protected], um eine Accessibility-Lösung durch die Integration von Drupal mit Gesundheitstechnologien zu entwickeln.
Abonnieren
Verwandte Blogs
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…




